Want a heads up when a new story drops? Subscribe here.
There are new ranking factors in town – are your business websites up for the challenge?
The importance of monitoring the Core Web Vitals of your website has been acknowledged for quite a while now, and we’ve all been waiting for Google to make it official. May 2021 has been both dreaded and longed for by webmasters and business owners for they’ve all been expecting certain changes to take place in Google search result pages.
Table of Contents
What are the 3 Core Web Vitals?
Initially introduced by the Chrome team in May 2020, the Core Web Vitals are a “set of metrics related to speed, responsiveness and visual stability” that help webmasters analyze the quality of user experience their website offers to site visitors.
The Core Web Vitals are measured “in the field” and reveal real-life user experience of actual interaction with a given website. And while, according to Google, the Core Web Vital metrics will evolve with time, currently there are 3 Core Web Vitals we are to monitor:
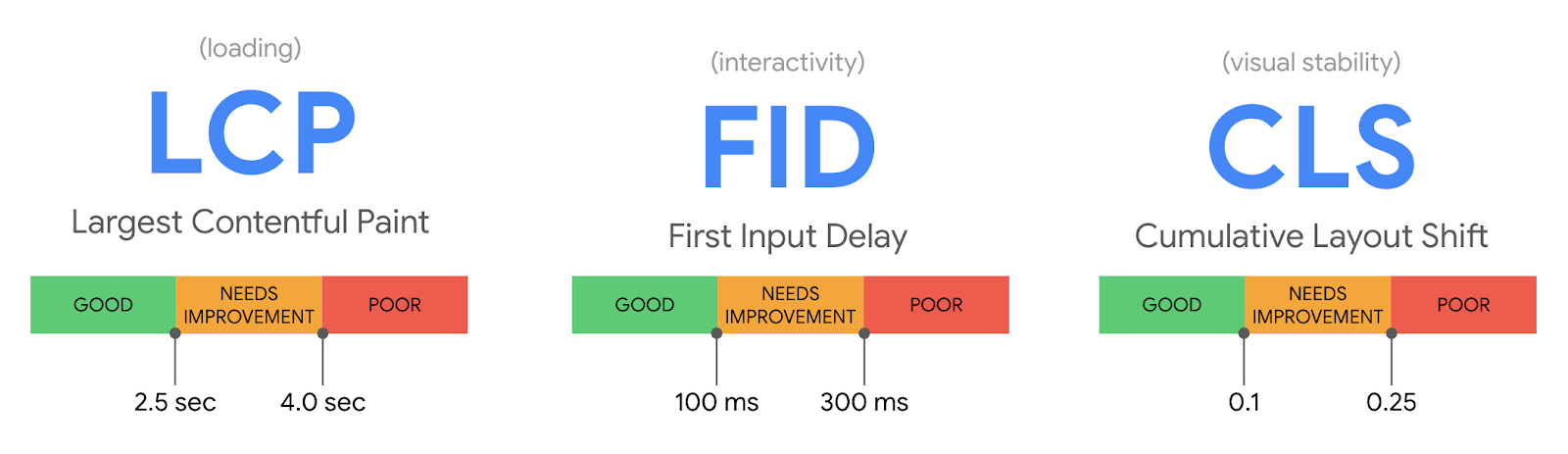
- Largest Contentful Paint (LCP) – measures the loading performance of a given page. The LCP should be lower than 2.5 seconds, that is the time needed to fully load and render the largest textual or visual content of a page on the screen should be no longer than 2.5 seconds.
- First Input Delay (FID) – focuses on page interactivity. The browser should be able to respond to user interaction on your site in no more than 100 miliseconds, whether this would be a link click, a button tap, or a custom JavaScript-powered control usage.
- Cumulative Layout Shift (CLS) – accounts for visual stability. The recommended CLS is 0.1 or less. Page layout instability could result in bad user experience. Think of unexpected page movement due to slow page loading, loading video or image of unknown dimensions, dynamically resizing 3rd party ad or even a font that renders smaller or bigger than expected. CLS measures a sum of all such layout shift occurrences.

Do Core Web Vitals Affect Rankings?
As of May 2021 the Core Web Vitals are valid ranking factors in Google Search and should be closely monitored by webmasters and business owners.
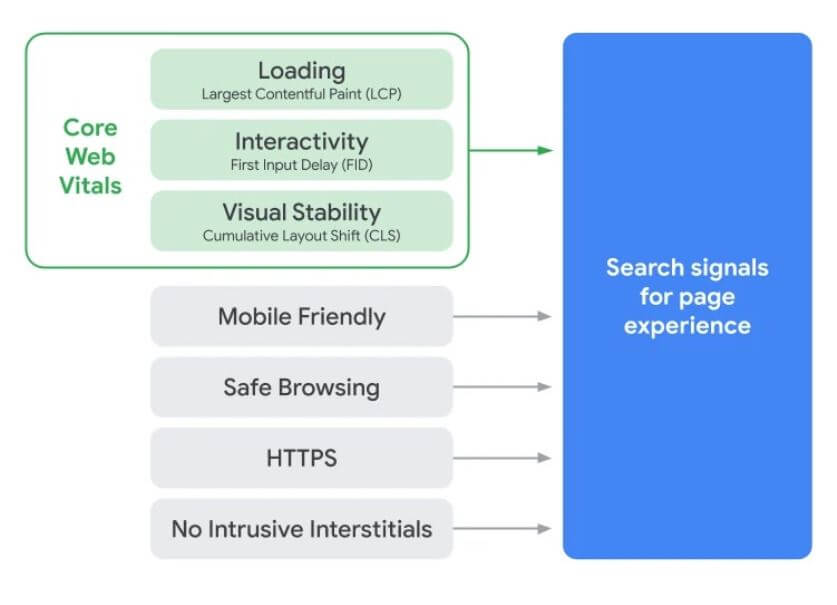
Google has always paid attention to user experience. Their team has long preached the importance of maintaining a good page loading speed, assuring website mobile-friendliness, safe browsing, and no intrusive interstitials, however today they add to the mix of ranking signals also:
- Loading metrics;
- Interactivity metrics;
- Visual stability metrics.

Prioritizing pages that offer great user experience is already an admitted tendency, so make sure you catch up with the new Google requirements.
Listen to the latest Google podcast on What if speed was a ranking factor…? with John Mueller, Garry Illyes, and Martin Splitt. And while they play with the notion of using their own fictitious search engine called Steve, they touch upon some pretty interesting Google search insights like:
- Google uses data from real-life user interactions with websites to determine the weight of the specific ranking metrics they adopt in their algorithm;
- Gary mentions that in his opinion relevancy should not be sacrificed for speed thus the speed ranking signal should have lower weight as compared to other ranking factors;
- To support the Garry’s position, John explains that a super-fast page is not necessarily a super useful one for people. Speed is something that people watch out for but is not super influential, as per his words;
- According to John a search engine should not generalize and apply same reasoning for all website cases. Instead there are niches and topics where speed would be of much higher demand and that should be taken into account;
- Gary shares that with Google’s algorithm they fine-tuned the page speed weight at least five times and they kept decreasing it to the current point that they called a tie-breaker;
- Martin explains that a search engine would prefer to crawl more often websites that are faster this would translate into the search engine indexing up-to-date content in a timely manner instead of with a delay (for slower websites).
Furthermore keep in mind that Google are considering to label the web pages that bad user experience as it comes to the Core Web Vitals. If employed this change will affect the CTR of online users and will most definitely affect site traffic and, eventually, rankings.
So if the Core Web Vitals are so critical to your rankings, you most certainly should make it a habit to check your websites and monitor the user experience it offers to its visitors.
How do I check My Core Web Vitals
You can measure your site Core Web Vitals via 6 Google powered tools:
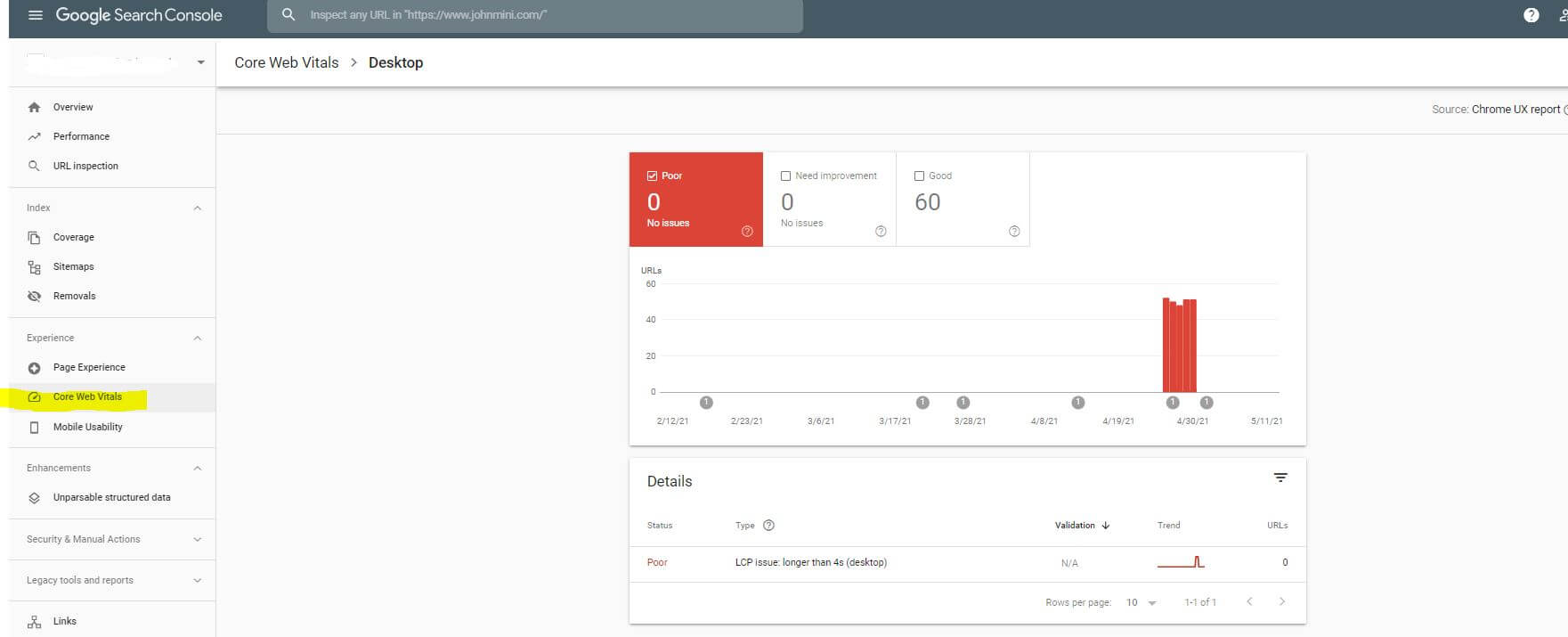
- Google Search Console is the most straight-forward approach. While you do the regular check of your website performance on Google you are also able to monitor your site Web Vitals.

On the screenshot above you can see a sample website report on Core Web Vitals. As you can see the desktop UX is graded as good, though in the past it used to be rated as poor.
If you’ve noticed the data is gathered by Chrome UX report.
Whenever a page faces certain issues, it would be listed in the report alongside an option to validate the fix when you’re done working on it.
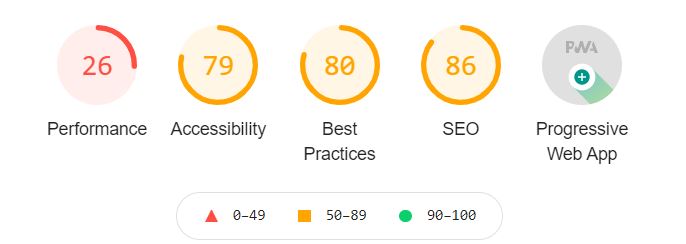
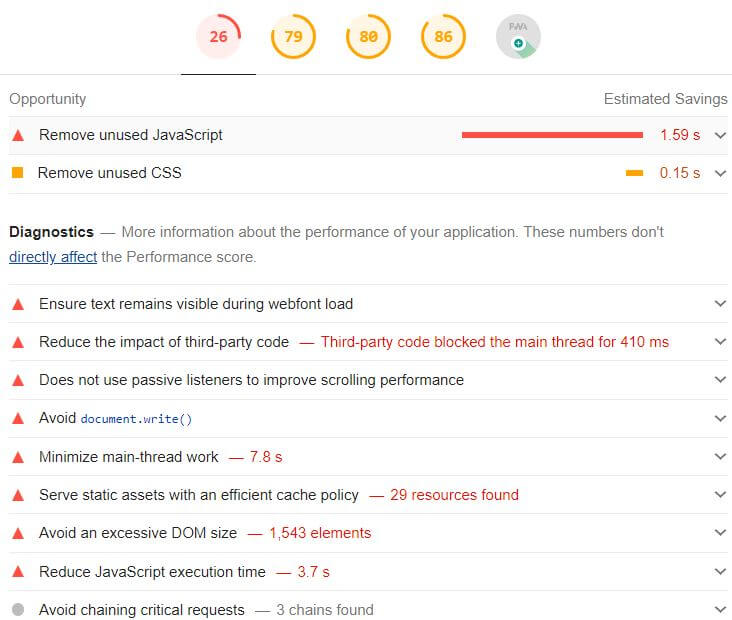
- Google Page Speed Insights powered by Lighthouse and Chrome UX Report would give you great insight on what the actual pain points you need to pay close attention to when optimizing your site’s Core Web Vitals.


- Chrome DevTools is a really useful tool towards finding and fixing visual instability issues;
- Web Vitals Chrome extension is helpful for catching issues early on during your development workflow and is great diagnostic tool as it comes to the Core Web Vitals;
- web.dev/measure would effectively help you prioritize the optimization tasks and will guide you how to implement those;
- CrUX Dashboard is great for tracking Core Web Vital stats over time.
When analyzing your Core Web Vital metrics ensure that you’re hitting the 75th percentile, which is the recommended ‘grade’ for page loads both on mobile and desktop.
Of course, the tools listed above are not the sole source you could use to rate the user experience of your website. You could go over a number of 3rd party alternatives like GTmetrix, SEMRush Site Audit feature, various chrome extensions like Web Vitals or CSL Visualizer. An extensive list you can find here.
How Can I Improve My Core Web Vitals
For starters you need to pay attention to each of the three Core Web Vital Metrics:
- Largest Contentful Paint (LCP) optimizations will require you to:
- Optimize server times in order to minimize low server response times;
- Reduce CSS and JavaScript blocking time;
- Optimize the load time of your resources via image and text file compression, preloading and precaching important content, and adaptive serving;
- Fix client-side rendering issues via server-side rendering, prerendering, and by minimizing critical JavaScript.
- First Input Delay (FID) optimizations will require you to:
- Handle heavy JavaScript execution by:
- Breaking up long tasks into smaller, asynchronous tasks;
- Optimizing your page for interaction readiness
- Using a web worker
- Reducing JavaScript execution time
- Handle heavy JavaScript execution by:
- Cumulative Layout Shift (CLS) optimizations will require you to:
- Assign fixed dimensions to images, ads, embeds, and iframes
- Avoid dynamically injecting content on your site;
- Make sure fonts are not causing FOUT/FOIT.
If you go over the section from above you’d know that the majority of tools listed there would show you a somewhat step-by-step guide on what specific steps you need to take or what website aspects and elements you need to audit in order to improve your Core Web Vitals score. Thus make sure you take your pick and make it a habit to use the tool to audit your website Core Web Vitals.
Why Are Core Web Vitals Important for SEO
Monitoring your site Core Web Vitals should be an integral part of your SEO strategy for they are already perceived as ranking factors according to Google. So in case you wish your site to have a competitive edge, go the extra mile and achieve an outstanding grade on your user experience reports. Try to tackle each issue Google Search Console or Page Speed Insights tools detect in a timely fashion and reap the fruits of your good work.